Allgemeines
Responsive Webdesign beschreibt die Methode mit welcher Webseiten für jede Art von Endgerät optimiert werden. Um das ganze etwas verständlicher zu formulieren: Mit Responsive Webdesign sieht die Webseite auf dem PC, Tablet und Handy gut aus. Auch wenn mittlerweile Responsive Webdesign schon seit einiger Zeit existiert, gibt es immer noch viele Webseiten, bei welchen es noch nicht angewendet wurde.
Anwendung
Wenn deine Webseite mit einem modernen Page Builder erstellt wird/wurde, dann wird es vermutlich extra eine Einstellung für Responsive Webdesign geben. Beispielsweise gibst du dann für ein Element einfach drei Breiten an. Das könnte dann circa so aussehen:
Desktop: 100px
Tablet: 40px
Mobile: 30px
Solltest du entweder keine Möglichkeit dazu in deinem Page Builder finden oder deine Seite komplett selbst programmieren, dann sind vielleicht CSS Media Queries das richtige für dich.
Mithilfe dieser kannst du dann für gewisse Displaygrößen einen bestimmten CSS-Code schreiben.
Wie sieht Responsive Webdesign aus?
Hier einmal ein Beispiel.
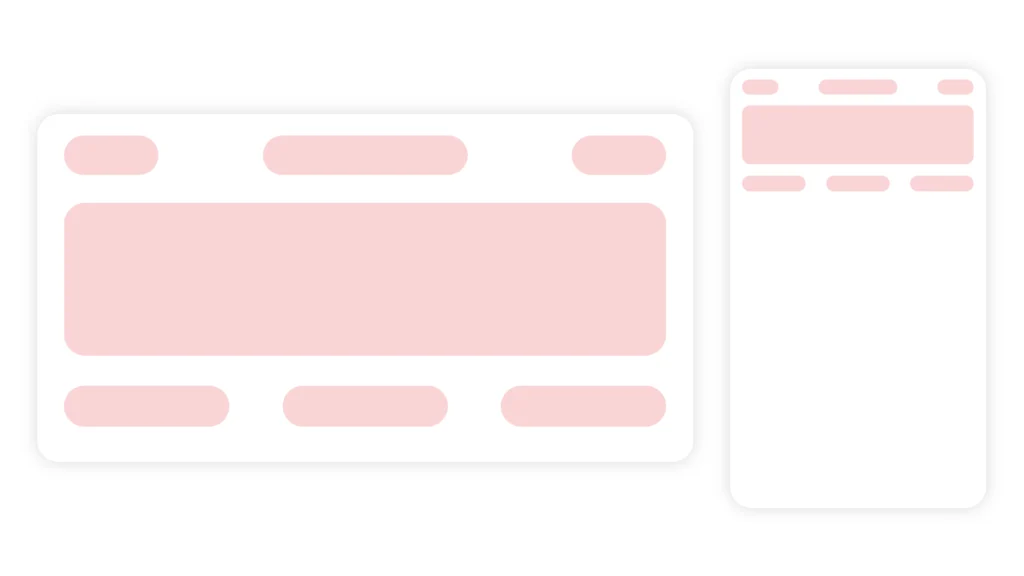
Responsive Webdesign angewendet:

Responsive Webdesign nicht angewendet:

Der linke Kasten stellt die Desktop Ansicht da, wohingegen der rechte die Smartphone Ansicht darstellt. In der Desktop Ansicht sehen beide Seiten erstmal gleich aus. Sehen wir uns dann aber die mobile Seite an, fällt uns schnell ein Unterschied auf. Bei der nicht responsive Seite (rot) wird einfach die Desktop Seite in klein dargestellt. Natürlich sind dann Texte zu klein und man muss erstmal etwas zoomen, bis man die Webseite überhaupt lesen kann. Bei der Webseite, wo Responsive Webdesign angewendet wurde, sehen wir, dass sich das Layout verschoben hat. Der Benutzer kann hier sofort alle Elemente gut sehen und die Webseite perfekt benutzen.
Zusammenfassung
Responsive Webdesign beschreibt die Methode, bei welcher die Webseite für alle Displaygrößen optimiert wird. Es gibt mehrere Möglichkeiten zum Implementieren und es trägt zu einer guten Benutzererfahrung bei.
