Eine ansprechende Hero Section
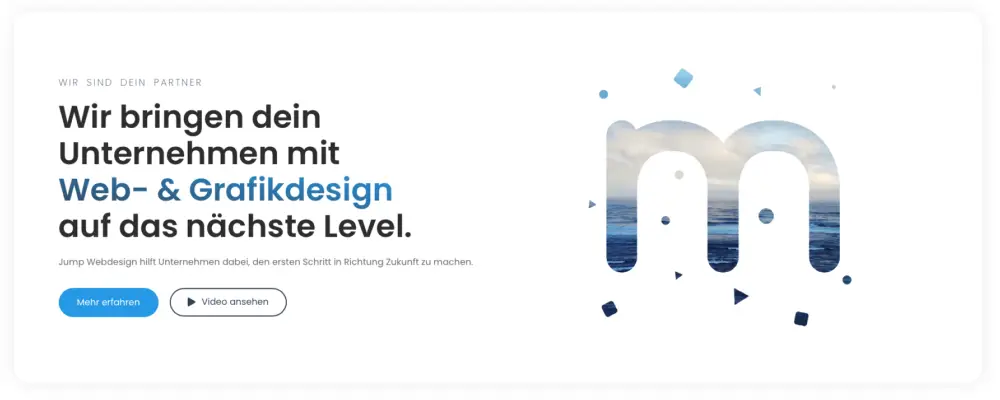
Erst einmal was ist überhaupt eine Hero Section? Eine Hero Section ist der Bereich einer Webseite den du als erstes siehst. Oft werden dafür große Bilder, Videos oder besonders große Texte hergenommen. Es sollte somit dem Besucher schnell einen Überblick gegeben werden, was du machst und wie du ihm weiterhelfen kannst. Die Hero Section befindet sich dabei direkt unter dem Header (Der Leiste mit dem Menü und dem Logo). Hier siehst du zum Beispiel unsere Hero Section:

Lass uns das einmal genauer analysieren. Schnell werden dir wahrscheinlich zwei große Bausteine ins Auge fallen.
Der große Textblock (links): Wenn du einen Text in deiner Hero Section benutzten möchtest, ist es wichtig, dass dieser nicht zu lang ist, sondern kurz und knapp erklärt, was du machst. Um die wichtigsten Wörter deines Textes hervorzuheben, kannst du beispielsweise mit Textgrößen und Textfarben spielen. Am Ende des Textes findest du dann noch 2 Buttons (Der hellblaue und der dunkelblau umrandete). Diese sogenannten “Call-To-Action” Buttons sollen dem Nutzer zwei Vorschläge dafür geben, was er sich als nächstes ansehen könnte.
Die Animation (rechts): Hier solltest du eine visuell ansprechende Animation oder ein Bild wählen, welches in irgendeiner Weise Bezug zu deiner Organisation oder deinem Produkt hat. In unserem Beispiel haben wir Teile unseres Logo animiert. Da das ein Screenshot ist, siehst du hier lediglich ein Standbild. Die richtige Animation kannst du auf unserer Startseite sehen. Wenn du beispielsweise ein physisches Produkt verkaufst, kannst du Bilder von diesem in deiner Hero Section platzieren.
Ein einheitliches Farbschema
Um deine Webseite so hochwertig und professionell wie möglich aussehen zu lassen, solltest du auf ein einheitliches Farbschema achten. Wenn du jedoch noch keine Farbpalette hast oder eine neue Farbpalette für deine Webseite erstellen willst, dann empfehlen wir dir die Farben thematisch an dein Produkt anzupassen. Beispielsweise könntest du als Anbieter von Nahrungsmitteln verstärkt auf natürliche Töne wie Pastell Grün oder Braun setzen, denn diese verstärken das Motiv der Natur.
Eine klare Navigation
Deine Benutzer sollen nicht lange überlegen müssen, wie sie auf die nächste Seite kommen und was sie dort finden. Deshalb erstelle klare Menüpunkte bei welchen allen Benutzern schnell klar wird, wohin sie mit einem bestimmten Link gelangen.
Responsive Webdesign
Du hast es vermutlich schon oft selbst erlebt. Du rufst eine Webseite auf deinem Smartphone auf und die Seite sieht total kaputt oder verschoben aus. Dann hast du wahrscheinlich nicht gerade Lust noch länger auf dieser Webseite zu verweilen, sondern entscheidest dich dazu diese zu verlassen.
Responsive Webdesign beschreibt, dass eine Webseite genauso funktional und visuell ansprechend auf einem Smartphone oder Tablet geladen wird, wie auf einem Desktop PC. In der heutigen Zeit ist das ein besonders wichtiges Kriterium, da immer mehr Benutzer auf Ihrem Smartphone surfen.
Schnelle Ladezeiten
Egal wie schön deine Webseite ist, wenn sie 10 Sekunden zum Laden benötigt, wird sie dir vermutlich nicht den erhofften Erfolg bringen. Deshalb muss eine gute Webseite eine geringe Ladezeit haben, denn sonst besteht die Gefahr, dass Website Besucher bereits während des Ladeprozesses deine Webseite wieder verlassen.
Einer von vielen Gründen, warum eine Webseite langsam lädt sind zu große Bilddateien. Daher solltest du dich fragen, ob ein Bild wirklich in 4K aufgelöst sein muss (und dementsprechend eine größere Dateigröße hat), wenn es nur ganz klein in einer Ecke des Bildschirms angezeigt wird. Vermutlich ist die Antwort nein. Jedoch ist das, wie bereits erwähnt, nur einer von ganz vielen Gründen, weshalb eine Webseite langsam laden kann.
Eine Webseite sollte kundenorientiert sein
Denk daran, die Kunden, die deine Webseite besuchen kennen vielleicht dein Produkt noch gar nicht. Eventuell hat der Besucher noch kein Vorwissen in deiner Materie. Daher sollten deine Texte verständlich sein und nicht unendlich viele Fachwörter beinhalten.
Denke deshalb immer aus der Sicht einer Person, welche noch nie von deinem Produkt gehört hat, wenn du dich fragst was du auf deiner Webseite zeigen solltest.
Bilder und Texte
Wir empfehlen dir deine Webseite nicht mit Info-Texten zu überladen. Lass lieber Bilder und Grafiken sprechen.
Eine Option für viel Textinhalt ist ein „mehr anzeigen“ Button. Hiermit zerstört der lange Text nicht die Ästhetik der Webseite, denn er wird erst angezeigt, wenn der Nutzer auf den „mehr anzeigen“ Button klickt. Der Nutzer kann also einfach das lesen was ihn besonders interessiert.
Und was noch?
Es gibt noch viel mehr Kriterien, die darüber entscheiden, ob eine Webseite „gut“ ist. Das waren jedoch nur schonmal ein paar, welche dir einen groben Überblick geben sollen auf was man achten kann und vielleicht erkennst du das ein oder andere Prinzip auf der nächsten Webseite wieder!
Vielen Dank fürs Lesen und wir wünschen dir noch einen ausgezeichneten Tag,
Jump Webdesign
